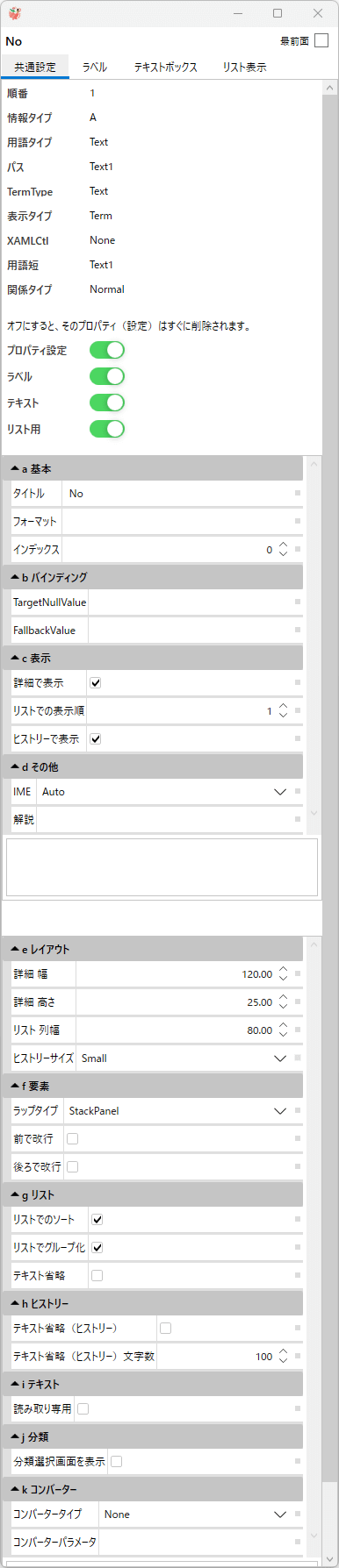
a 基本
- タイトル 入力欄の左横に表示するラベルになります。
- フォーマット 例:日付の場合、{0:yyyy.MM.dd}
- インデックス 1 to 複、複 to 複、複 to 複 の親の用語の時のインデックス
b バインディング
- TargetNullValue
- FallbackValue
c 表示
- 詳細で表示 コンビ画面の詳細で表示するかどうか
- リストでの表示順 0は表示しません
- ヒストリーで表示 ヒストリーで表示するかどうか
d IME
- IME 入力欄にフォーカスがあたった時に、IMEを切り替えます。
- 解説
e レイアウト
- 詳細 幅 コンビ画面の詳細での入力欄の幅
- 詳細 高さ コンビ画面の詳細での入力欄の高さ
- リスト 列幅 リストでの列幅
- ヒストリーサイズ Small:2列。Large:1列で表示します。
f 要素
- ラップタイプ コンビ画面の詳細で、表示用語のXAMLを囲むXAMLを指定します。
- 前で改行 コンビ画面の詳細で、表示用語の前で改行します。
- 後ろで改行 コンビ画面の詳細で、表示用語の後で改行します。
g リスト
- リストでのソート
- リストでのグループ化
- テキスト省略 長いテキストを省略して表示します。
i テキスト
- 読み取り専用
j 分類
- 分類選択画面を表示 分類の場合に、入力欄の右にボタンを表示して、分類選択画面を表示します。
k コンバーター
- コンバータータイプ 入力時の変換処理
- コンバーターパラメータ
スクリプト
スクリプトを実行します。 チェックすると、XAML Buttonの時に、スクリプトを実行します。
例:グループの表示用語に、自宅住所を表示する地図ボタンがあります。
地図を表示するスクリプトは、次になります。
ScriptUtils.OpenBrowser("https://maps.google.com/maps?q=", p.InfoA.Text16,p.InfoA.Text17,p.InfoA.Text18,p.InfoA.Text19)