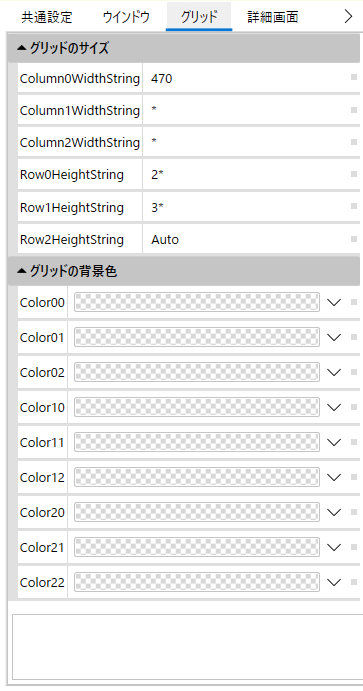
コンビ画面には、縦3列・横3行になるグリッドを配置します。そのグリッドのプロパティです。
| Column0 | Column1 | Column2 | |
| Row0 | Color00 | Color01 | Color02 |
| Row1 | Color10 | Color11 | Color12 |
| Row2 | Color20 | Color21 | Color22 |
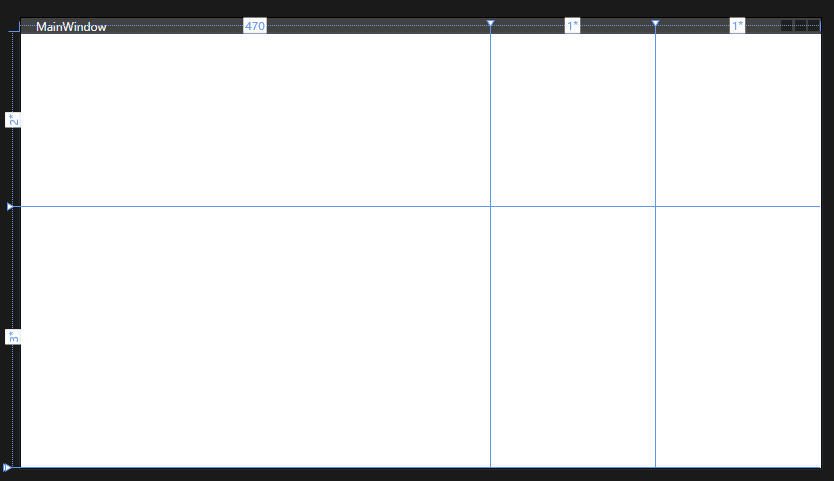
画像の設定例では、次のようなXAMLを作成します。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="470" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="3*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
</Grid>
これにより次のようなGridになります。
3行目はAutoなので、内容の要素がなければ、高さは0です。
このGrid上に、詳細画面のUserControlや、ヒストリーのUserControl、1 - 複、複 - 複のリストのUserControlなど、様々なUserControlを配置します。
詳細画面は、常に左上に配置されます。
それ以外の配置は、コンビ画面レイアウトの種類によって変わります。
参照:表示セット 共通設定 コンビ画面レイアウトの設定項目があります。