ボタンの追加
- コントロール追加で、ボタンを選択して、追加をクリックします。
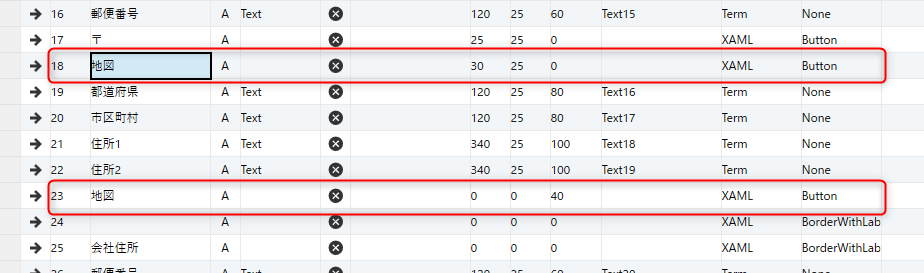
- 右の表示用語の一覧に、ボタンが追加されます。
- 共通設定で、ボタンを押したときに実行する、スクリプトを設定します。
地図ボタンの例
グループの表示セットには地図ボタンがあります。
詳細画面に表示するボタンと、リストに表示するボタンです。
詳細画面では、「地図」と表示し、リストでは、アイコンで表示します。
共通設定でスクリプトを設定してあります。
自宅住所をGoogleMapで表示するスクリプト
1 | ScriptUtils.OpenBrowser("https://maps.google.com/maps?q=", p.InfoA.Text16,p.InfoA.Text17,p.InfoA.Text18,p.InfoA.Text19) |
p.InfoA.Text16 都道府県自宅
p.InfoA.Text17 市区町村自宅
p.InfoA.Text18 住所1自宅
p.InfoA.Text19 住所2自宅
会社住所をGoogleMapで表示するスクリプト
1 | ScriptUtils.OpenBrowser("https://maps.google.com/maps?q=", p.InfoA.Text21,p.InfoA.Text22,p.InfoA.Text23,p.InfoA.Text24) |
p.InfoA.Text21 都道府県グループ
p.InfoA.Text22 市区町村グループ
p.InfoA.Text23 住所1グループ
p.InfoA.Text24 住所2グループ
Yahoo!マップに切り替える方法
1 | https://maps.google.com/maps?q= |
の部分を、
1 | https://map.yahoo.co.jp/search?q= |
にします。
ルート検索のスクリプトの例
GoogleMapで、○○○から×××へのルートを検索するURLは次になります。
1 | https://www.google.com/maps/dir/?api=1&origin=○○○&destination=××× |
スクリプトでは、出発地の○○○を例えば、「福井県あわら市△△△」のように固定し、目的地(会社住所)までの経路を検索するなら、次のようにします。
1 | ScriptUtils.OpenBrowser("https://www.google.com/maps/dir/?api=1&origin=福井県あわら市△△△&destination=", p.InfoA.Text21,p.InfoA.Text22,p.InfoA.Text23,p.InfoA.Text24) |
p.InfoA.Text21 都道府県グループ
p.InfoA.Text22 市区町村グループ
p.InfoA.Text23 住所1グループ
p.InfoA.Text24 住所2グループ
ブラウザで開くメソッド
1 | OpenBrowser(object1, object2, object3, object4, object5, object6, object7, object8, object9, object10) |
object1~10までを、文字列にして連結し、ブラウザで開きます。いずれも省略できます。
メール送信ボタンの例
グループの送るボタンのスクリプトです。
1 | ScriptUtils.SendMailWithName(p.InfoA.Text44, "","", p.InfoA); |
これは、
p.InfoA.Text44 Email
2番目の引数"" タイトル
3番目の引数"" 本文
p.InfoA 本文の最初に挿入される印刷宛名を、このInfoAから取得する。
になります。
これらの引数を利用して、mailto:を実行します。
メール送信のメソッド
メール送信のメソッドは2つあります。
1 | SendMailWithName(target, subject, body, info) |
target E-mailアドレス
subject タイトル
body 本文
info 本文の最初に挿入される印刷宛名が、この記録から取得される。InfoAが前提です。
1 | SendMail(target, subject, body) |
target E-mailアドレス
subject タイトル
body 本文